"This was a very challenging project, and we had a lot of moving parts that we needed to work through, but we were all able to do that in an atmosphere that felt like a team. As a client, you don’t always feel like you’re a part of a greater team, so I really appreciated that."
— Courtney McDonald, (Former) Head of Discovery and User Experience, Indiana University Libraries
Client Introduction
Indiana University Libraries is one of the leading academic research library systems in North America, providing strong collections, quality service and instructional programs, and leadership in the application of information technologies. The main library and branches' research collections include more than 7.8 million books in over 900 languages, and support every academic discipline on campus, with an emphasis in the humanities and social sciences.
Challenges & Process
In 2012, the Indiana University Libraries’ web presence was spread across multiple microsites on various platforms that were difficult to maintain.
They needed a solution that consolidated their microsites, streamlined content, managed hours of operation across all campuses, and made it easier to cross-promote content and events throughout the libraries.
IUL looked to Bluespark to help them migrate to Drupal and solve these problems.
- Improve security, content management, and administrative control
- Improve access to library information across multiple campus locations
- Streamline internal workflows
Strategy
We began the project by helping the Indiana University Libraries' team align their goals and desires with budget and timeline. This process was largely investigative, with Bluespark conducting user research with external users (undergraduate and graduate students as well as non-library faculty) and internal users (library staff, administration and subject librarians) to develop requirements necessary to build an innovative system.
Site Audit & Stakeholder Alignment
With a large number of stakeholders and users, it was important to identify clear organizational objectives for the new website, which included:
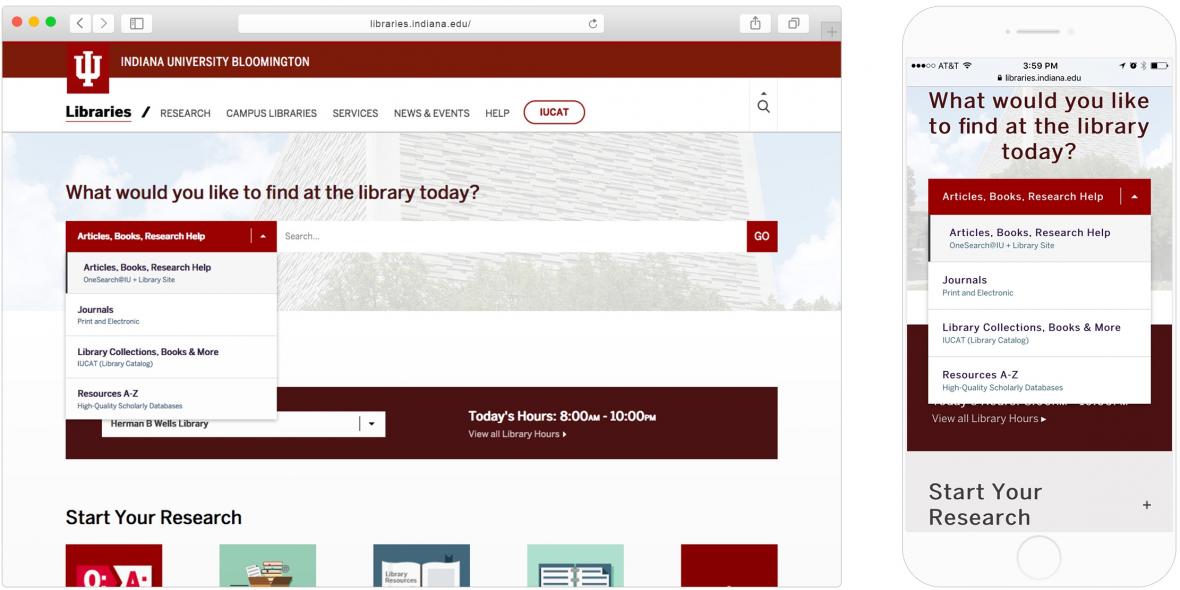
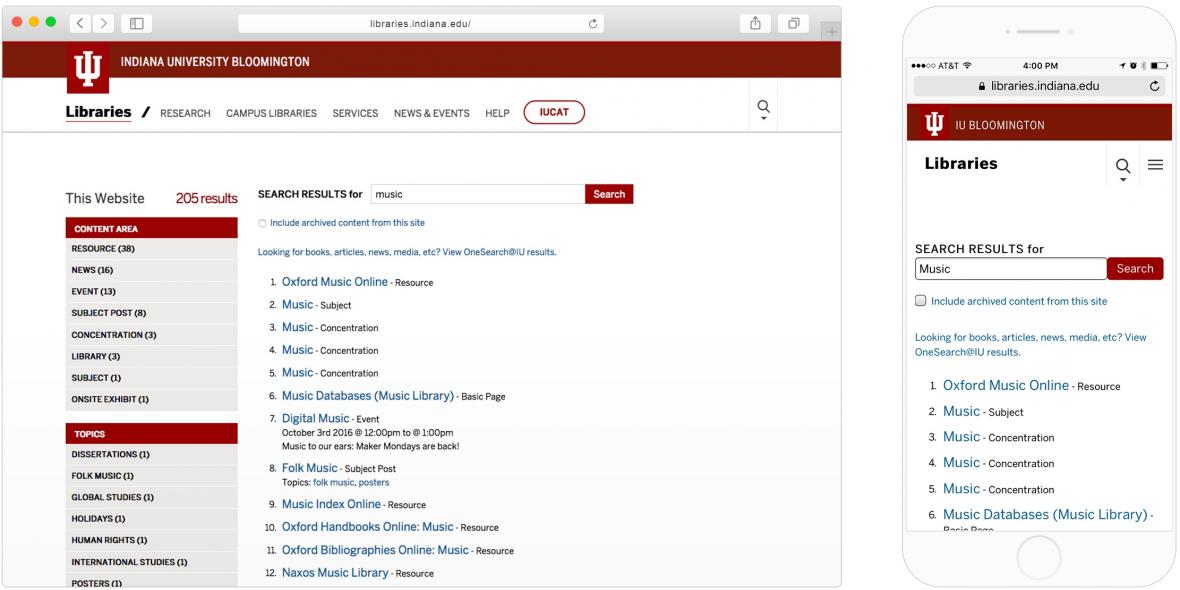
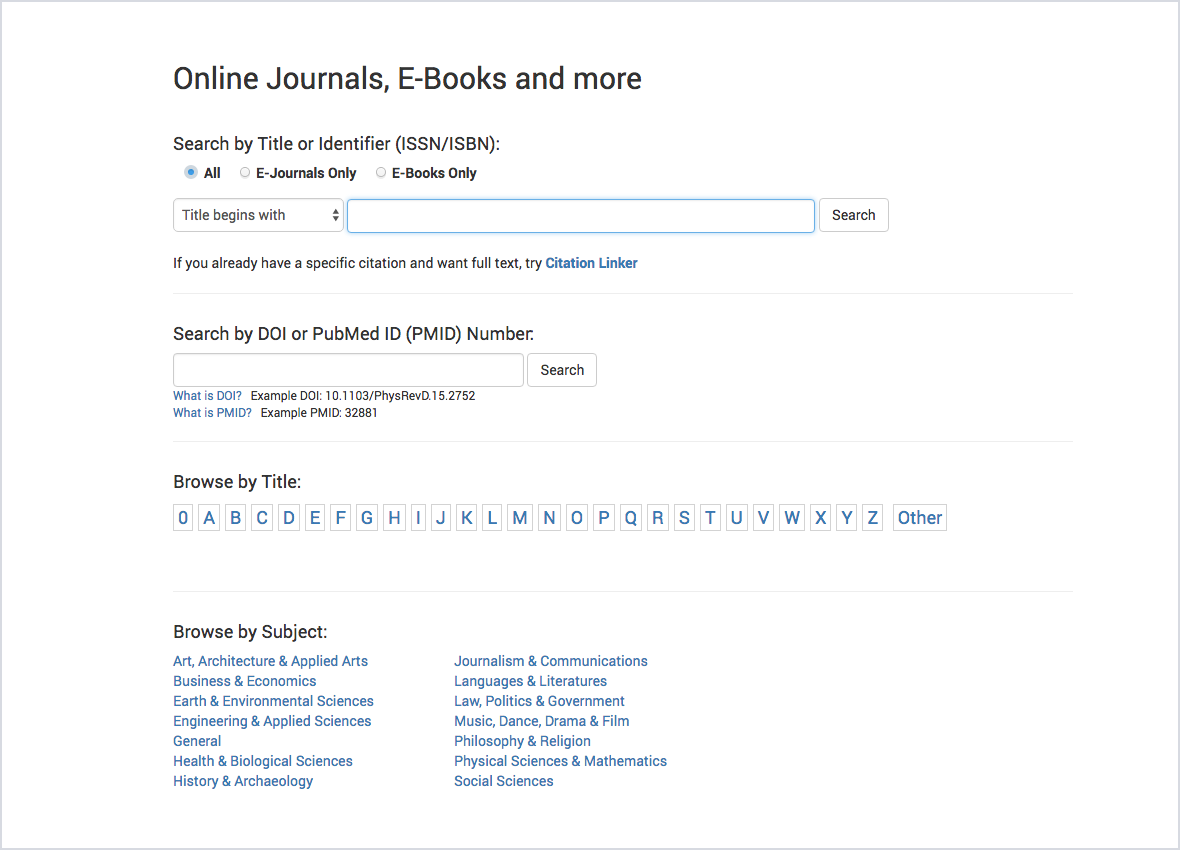
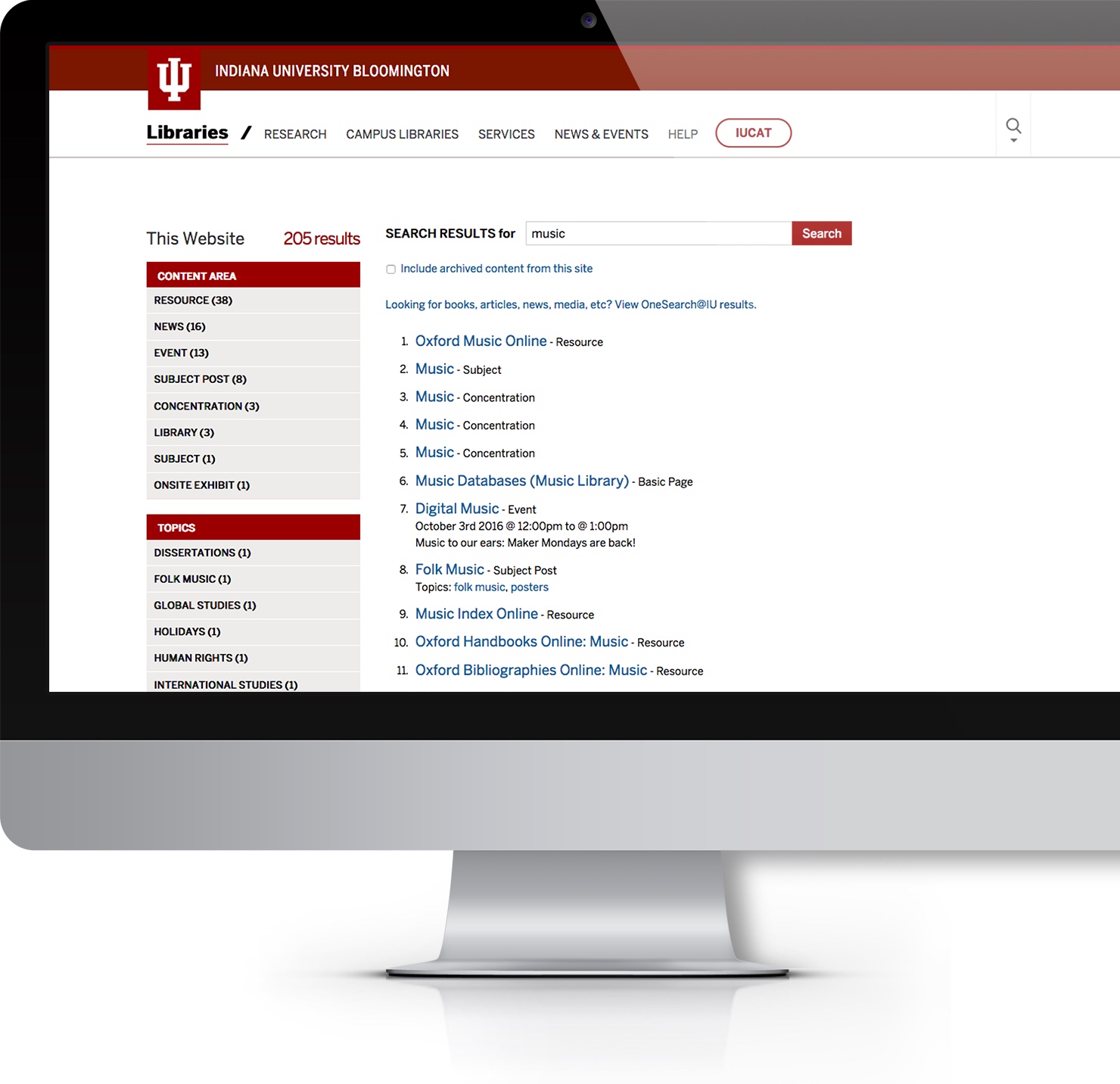
- Improving and simplifying search
- Providing a more consistent format for creating subject-specific microsites
- Managing library hours for all the branch libraries in the IUL system
Design

User Experience
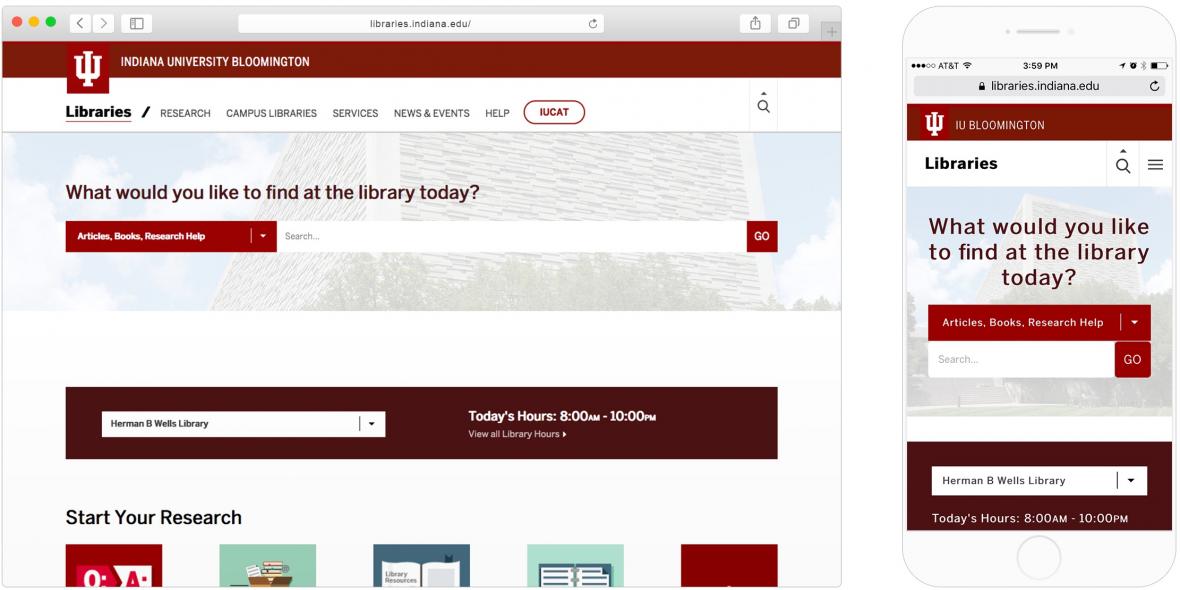
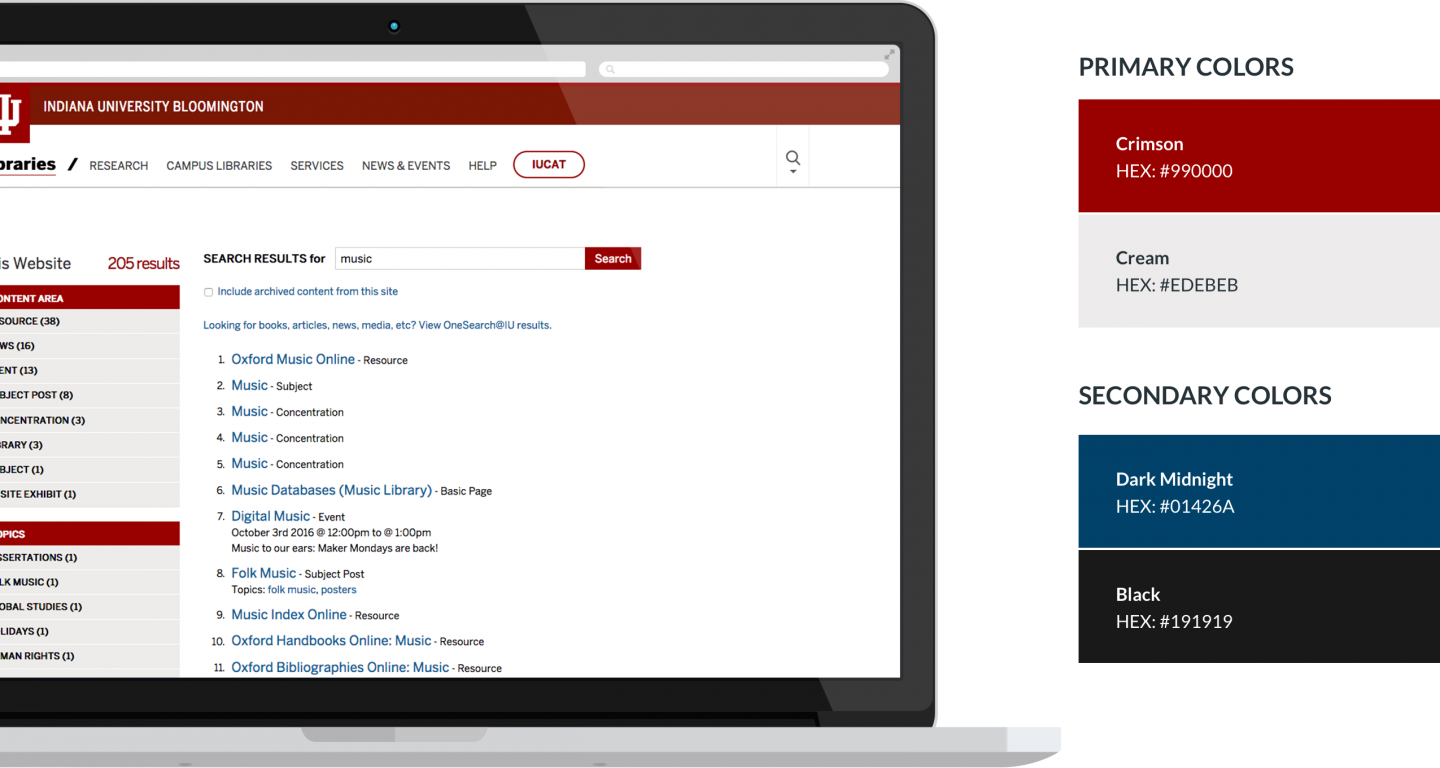
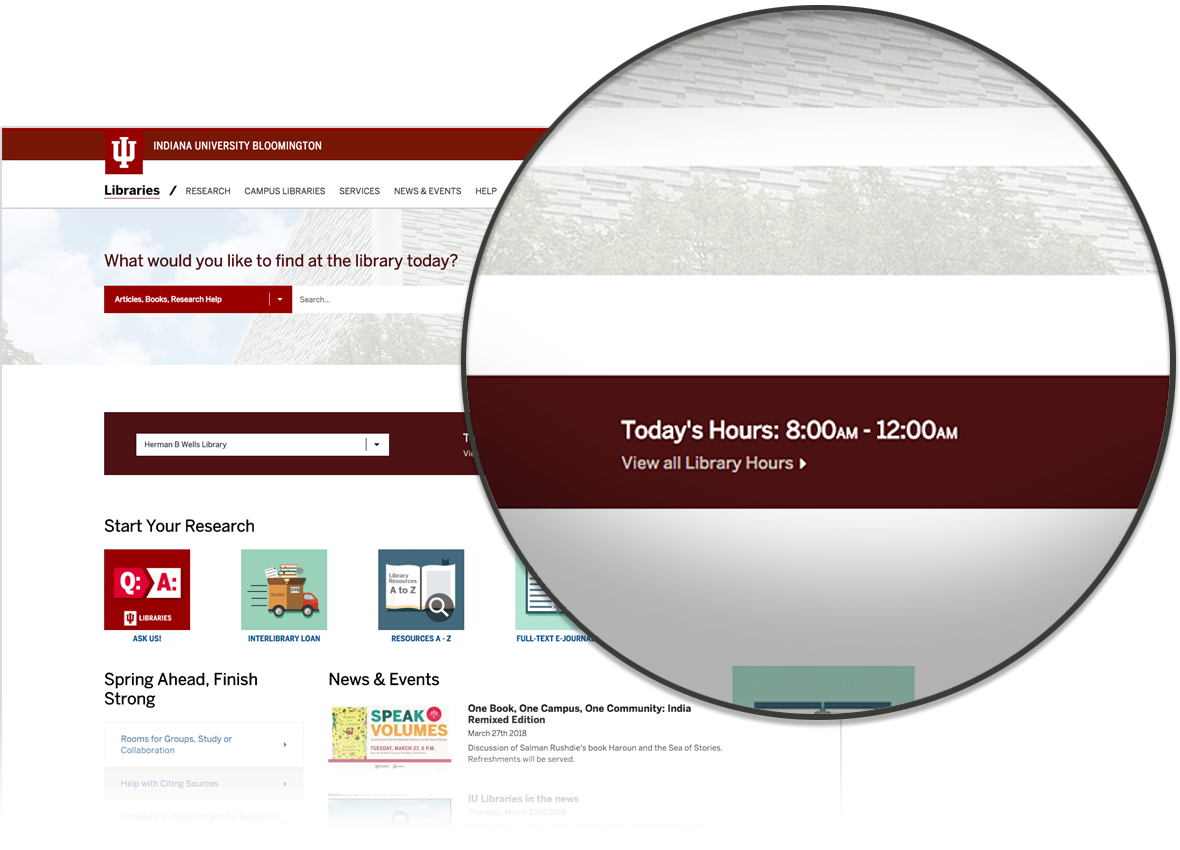
Modern and fresh. In 2016, IUL wanted to update their website’s search functionality and general look-and-feel. Starting with the homepage, Bluespark’s creative team modernized the design, incorporated new university brand guidelines, and integrated with the campus-wide engagement portal called One.iu. In the second phase, the Bluespark team extended the design to the libraries sites’ interior pages. This design refresh was launched on time and came in under budget.
Library Hours

Content
Prioritized assets. Library systems, by definition, manage large amounts of assets. This was especially true for IUL. Bluepark and the IUL team used goal planning to determine what content was necessary for the end-user and ultimately reduced the number of website pages by 7,000. A content reduction of this magnitude resulted in two distinct things — less work for users to find the right content and simpler methods for staff to update and maintain.

Content Control
- Identifying where asset management wasn't happening
- Planning better ways to manage digital assets
- Implementing technology structures to reduce manual work
Development
Powerful technology. IUL decision makers had already determined that migrating to Drupal would be the best route for managing extensive and varied content requirements with a broad range of users. They had grown out of their legacy custom CMS solution, where page presentation was coupled too tightly to content, leaving them with a less than ideal user experience. And the site architecture created difficulties for internal users as well. Bluespark was chosen for our leading position in the Drupal community, our experience with other university library projects, and our emphasis on a user-centric approach.

Drupal 7 to 8
In 2013, we moved IUL's site to Drupal (Drupal 7). Over the years, we've helped them stay up-to-date on their technology with various design, security, and accessibility improvements before migrating them to Drupal 8 in 2018.
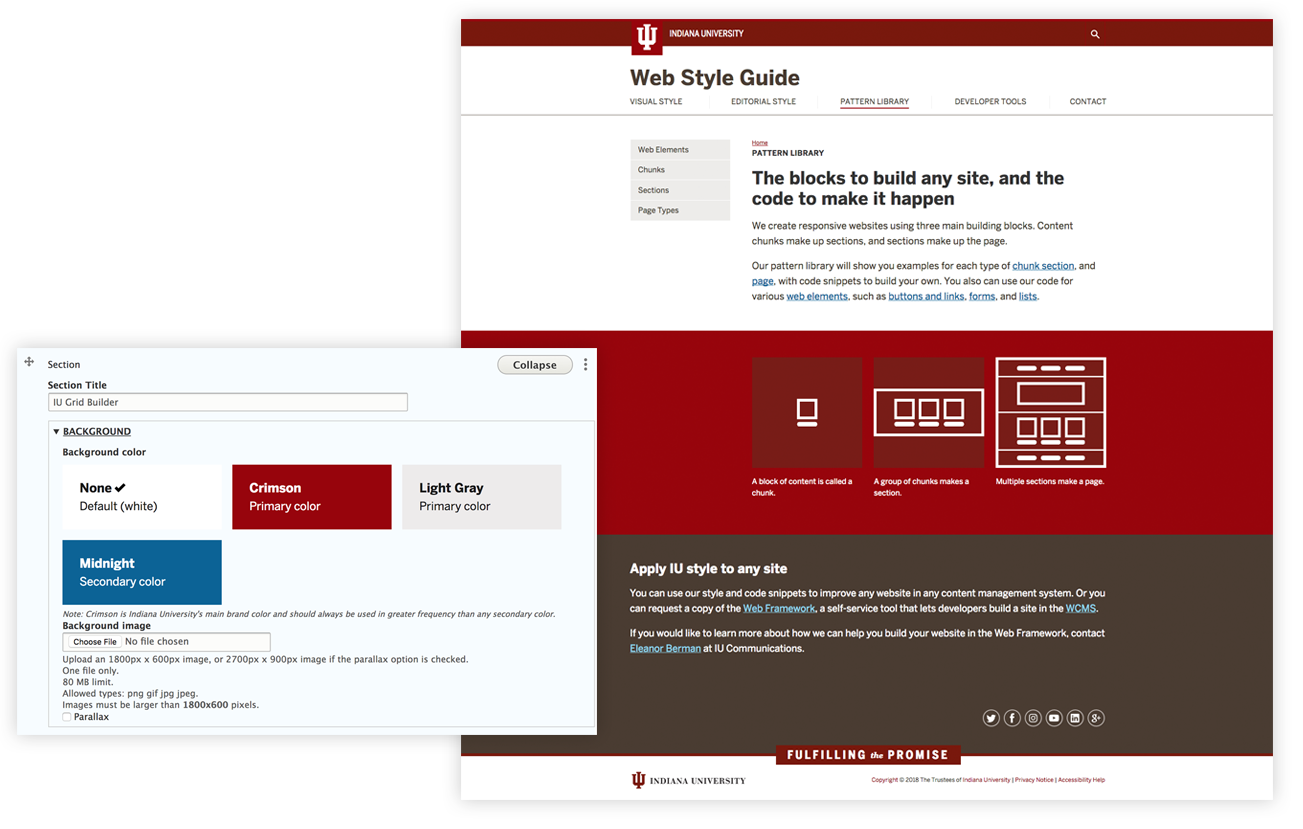
IU Paragraphs module
We developed a custom module called IU Paragraphs to ensure non-technical content editors can 'design' pages without having to think about writing HTML markup or adding classes to get the complex layouts they need. IU Paragraphs conforms to the Indiana University brand guidelines and Web style guide.

Continuous Journey
Ongoing support. Since 2012, we've helped Indiana University Libraries with iterative maintenance and fiscal strategies. The regular contact and consistent collaboration encourages proactive annual planning and allows IUL to stay a step ahead.

Our Experience
Bluespark has worked with various universities and libraries to build world-class websites. We started working with academic libraries because we believe in the opportunities they offer to their citizens and students – not only the access to a wide range of information, but also the ability to help improve people’s technical and informational literacy.
We understand the challenges and work collaboratively with library teams to prioritize, schedule, implement, and maintain experiences.