Collaborating with design teams regardless of being a remote employee has always been a challenge when it comes to workflow, file management and team collaboration.
As designers we all have our own workflows and have cobbled together solutions to try and alleviate the age old problem of overwriting each other’s files while still having the flexibility to explore ideas independently.
We’ve entered a new era where the tools of old industry giants are being replaced by better, more specialized, less expensive options. This is an exciting time to be a designer, but with an ever expanding range of tools, the designers toolbox has turned into an awkward, disjointed process.
Not surprisingly, we find that seemingly-minor difficulties compound as teams scale, and create very real daily impediments to efficient work. The intended happy, iterative, creative process can frequently devolve into frustration with the tools and systems that often impede rather than make our workflow better.

Introduction
We are Designers and UX strategists at Bluespark, a Drupal-centric, fully-distributed design and development shop. Our team members are scattered about in 9 countries and 5 time zones — fully reliant on technology and tools to work together efficiently.
During the past year our team has more than doubled in size — creating pressure to rethink our design workflow, so we can increase throughput, reduce errors, and ultimately enable Bluespark to grow.
Until very recently, we experienced a great deal of frustration with technology-limited disconnects within the design process.
Our challenges
We’re Sketch users, and as a collaborative remote team we’ve resorted to naming sketch files with the designers initials at the end so we knew whose file were whose.
- filename-md.sketch
- filename-rs.sketch
- filename-sr.sketch
This worked to an extent, but added the problem of trying to figure out how to combine everyone’s design updates into a single master document without missing minor modifications. Sadly this was a productivity killer and led to consistent team frustration.
In our client work, we often point out that friction is the enemy of a positive (user) experience. But within our own world, we’ve allowed additional friction and overhead to creep into our process as we’ve compensated for tool/technology integration gaps.
We’ve also faced other common challenges such as:
- Ensuring that everyone on the team is working on the latest files
- Preventing accidental overwrites of someone’s work at any stage
- Justifying the time spent on a project or a particular part of a project
- Communicating/tracking the context behind design changes
- Where to backup and retrieve our source files
- The list goes on…
What we needed
Changing something as fundamental as an organization’s workflow can be exciting and scary all at the same time. We prioritized our must-haves to ensure that whatever route we took, met a series of requirements.
Our new workflow must:
- be scalable
- allow us to continue working with Sketch
- simplify the merging of Sketch files
- simplify how we collaborate
- reduce errors as a result of overwriting each other’s work
- increase team and client communication
- Include the Atlassian suite of tools (ticketing, time tracking, project management and chat)
- ensure developers have what they need at the time of handoff
- And ultimately… make us more productive
As a result of these requirements we stumbled across Abstract. We reached out to their team on Twitter to get an invite and lo and behold we got early access in January of 2017. Within a couple of days of messing about in the application we knew this was going revolutionize how the modern designer works.
We’ve tried versioning our design files in the past using GIT and it worked to an extent. Unfortunately due to the nature of Binary files, you can’t merge design changes, so team collaboration wasn’t an option.
This is where Abstract comes in.
What is Abstract?
Abstract is a secure, version-controlled hub for your design files. It’s built on the stable backbone of GIT and while it has it’s own layer of secret sauce on top, at it’s core it functions very much like the system our dev counterparts use. In fact, Abstract utilizes the same developer terminology such as branches, commits and merges which has helped align our design team with our developers.
This common language has improved our communication and reduced confusion across the board.
Moving forward — a new and improved process
Our typical design process consists of 3 main stages with 4 key phases in each stage:
- Sketches (sketch, review, iterate, test)
- Wireframes (wire, review, iterate, test)
- Comps (design, review, iterate, test)
At each of these stages managing the creative phases is where we’ve run into the most challenges, which has ultimately led to decreased productivity. The biggest challenge being that multiple designers are working on different Sketch files at the same time and at multiple points during a build we need to merge them all into one master file so we can get each others updates.
This is where Abstract fits in!
We start each design sprint by creating tickets in JIRA for everything we plan on designing. It could be a page, a global element or a feature. We use this ticket for documenting the task requirements, client communication and time tracking. Once we have the tickets created they get assigned to the designers to begin work.
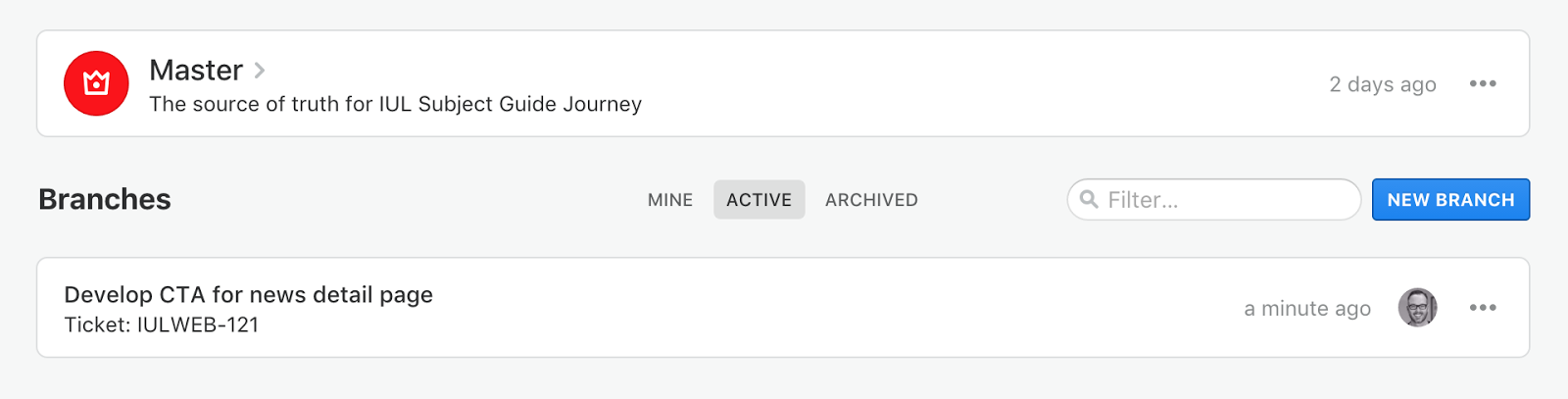
Branching
Once a designer begins work on a ticket, they launch Abstract and create a new page/feature branch with the same name as the JIRA ticket associated with the work (ex. mobile navigation). We also add the JIRA ticket number (ex. BSPWEB-138) into the description field of the branch, so we have a way to refer back to the original task requirements should we need additional context.
This procedure ensures that we’re integrating our design workflow with the set of tools that our devs use once we get to the build stage.

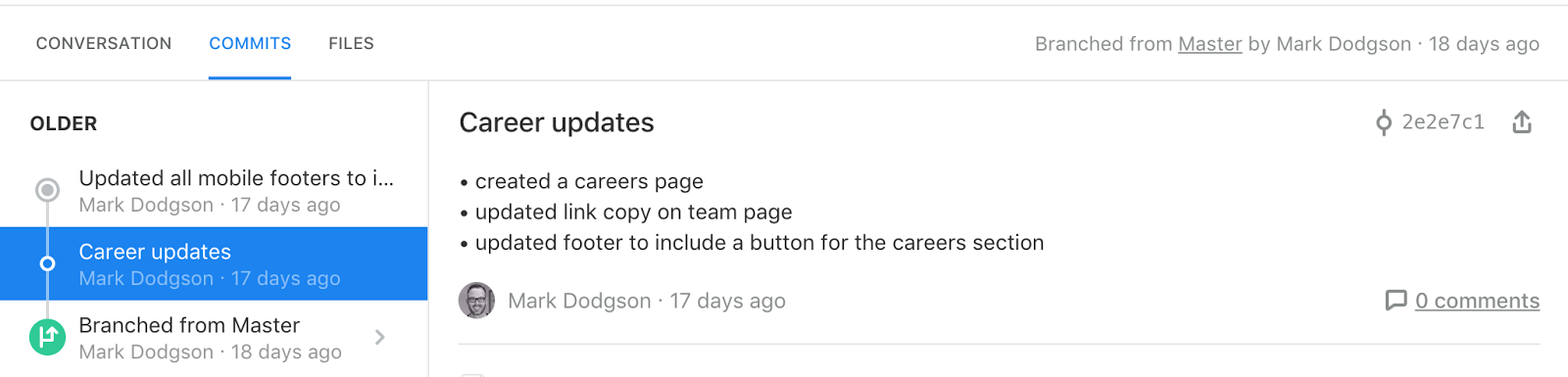
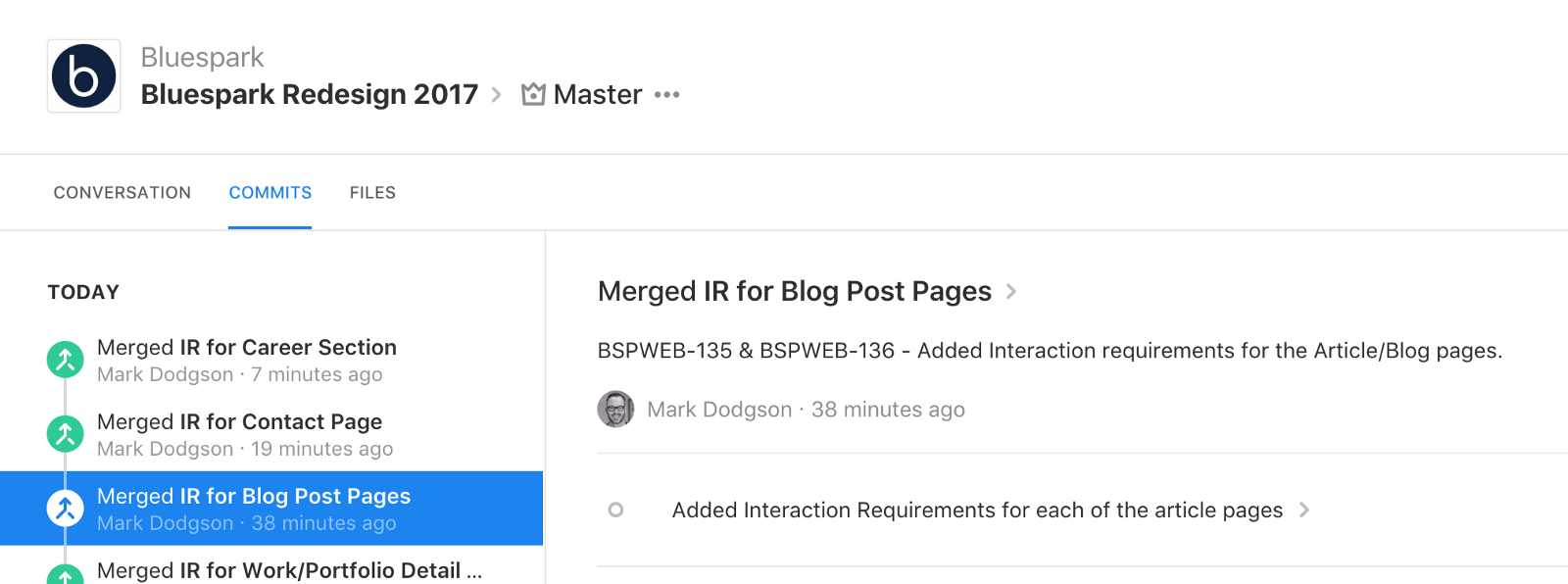
Committing
I can’t tell you how many times I’ve spent an entire day working on something only to end feeling like I haven’t accomplished a thing. As a designer I tend to go down many paths that sometimes lead to dead ends. Due to this fact, I tend to commit often, as it offers a way to go back to an older version of the design should I need to. It also helps validate the amount of work I’ve actually accomplished during the day.
How many times have you overwritten work on a critical file? You go into that “expletive — what have I done” mode. Commits are like snapshot in time. It offers you a way to back out of where you are and return to a saved snapshot. So the best advice I can give is commit often.
As a developer you tend to only commit chunks of completed work because you would never want to roll back to a version of code that was broken. As designers we need to break free of this thinking. Rolling back to a design commit that isn’t a completed page or feature is fine.
When you commit a chunk of work, you have the option to add some documentation of what you’ve accomplished. We’re very descriptive on each commit, trying to include as much detail as possible (bullet points of what changed). Ultimately we want to create context for not only ourselves but for the rest of our team.

Once a branch has gone through technical review, testing and client approval we merge it into the master file which becomes the source of truth for the next branch.

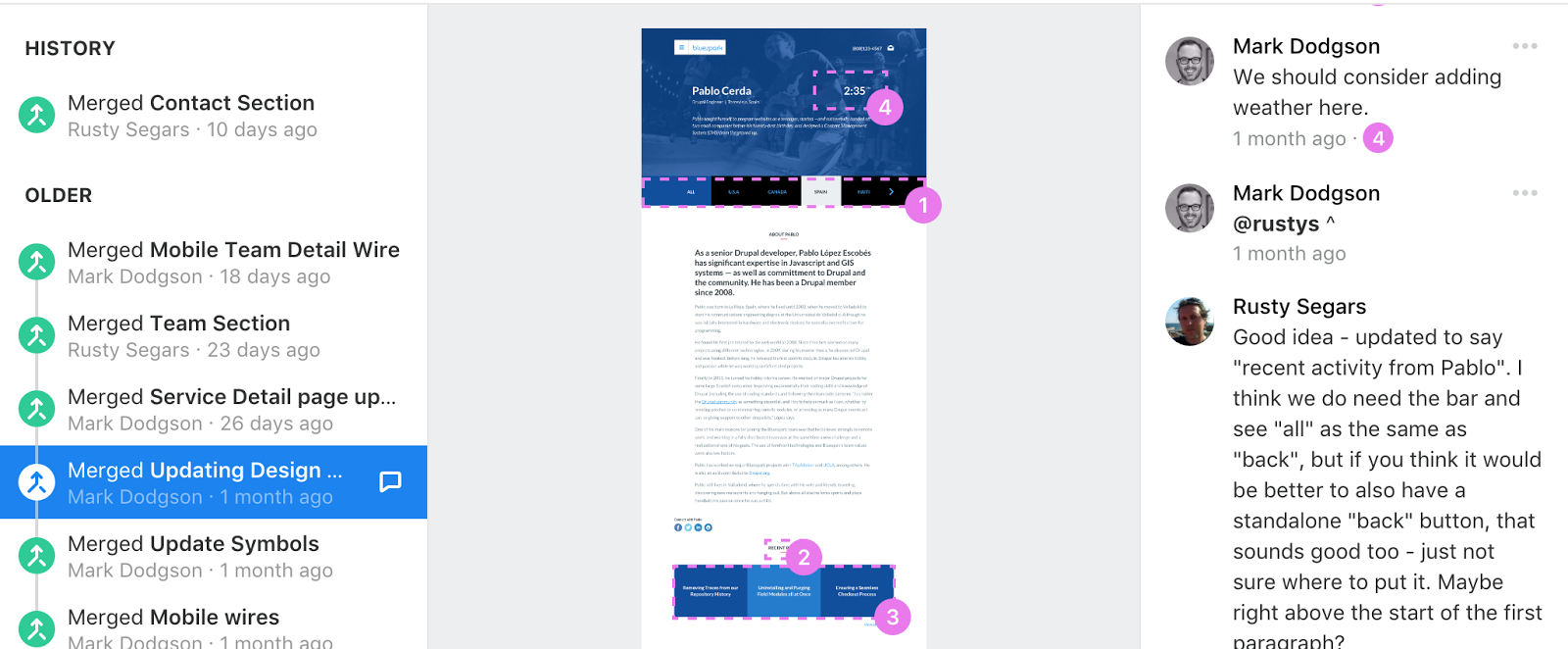
Team communication
Until Abstract we relied on InVision for our design reviews and comments from both our team and our clients. This proved to be problematic in some situations as it sometimes required us to push unfinished work to InVision. Not ideal when clients have access but you require feedback from your team.
Abstracts commenting and team communication tools have really filled this void and added some much needed separation. We now use Abstract for all team reviews and commenting and leave the client feedback for InVision.

A huge step in the right direction for our industry
Although Abstract is only one part of our process, it’s helped us redefine our new scalable design workflow. We’ve found that Abstract now facilitates a far more seamless process, and has provided up to a 30% increase in productivity on some of our larger projects by:
- allowing us to have a master file that is always up-to-date
- allowing us to work independently without the worry of overwriting each other’s files (via branches)
- allowing us to validate our level of effort on chunks of work (via commits)
- allowing us to communicate better with our team leading to increased transparency (via built-in communication tools)
- allowing us to separate team communication from client communication
- Being remote we don’t have the luxury of walking over to our design partner’s desks to go over changes that need to be merged. Abstract allows teams like ours to work more efficiently by taking that process off of our hands.
Abstract is giving us the confidence that we can scale our process and our business for future growth.
Note: This post was originally published at goabstract.com/blog.