Introduction to Indiana University Libraries
Indiana University Libraries (IUL) is one of the leading academic research library systems in North America, providing strong collections, quality service and instructional programs, and leadership in the application of information technologies. The main library and branches' research collections include more than 7.8 million books in over 900 languages, and support every academic discipline on campus, with an emphasis in the humanities and social sciences.
Project Goals
We've partnered with IUL since 2012, helping them move from a custom CMS to Drupal, redesign the user interface, and prioritize their entire user experience.
For this particular project, we determined the goals after completing a comprehensive site audit and an on-site Discovery Session with relevant IUL team members and stakeholders, and then prioritized the following outcomes:
- Migrate to Drupal 8
- Improve Search experience
- Increase Subject Guide usage
Goal 1: Migrating from Drupal 7 to Drupal 8
For two years, Bluespark and the team at IUL planned for a Drupal 8 upgrade.
In 2012, when IUL first started their move to Drupal from a custom CMS, they had created so many years of technical debt, it was challenging, time consuming, and expensive to switch. The team never wanted to repeat that experience.
Since that initial move to Drupal, IUL has prioritized planning ahead — in both technical and financial capacities. This strategy not only encourages IUL to stay up-to-date on its technology, the team also maintains better flexibility, security, and financial control.
Goal 2: Improving Search
“The first step is not to connect you to the information. It’s to make sure you’re searching the right collections or the right databases — that you’re searching the right sources.” - Rick Cecil, Bluespark CEO
Priorities
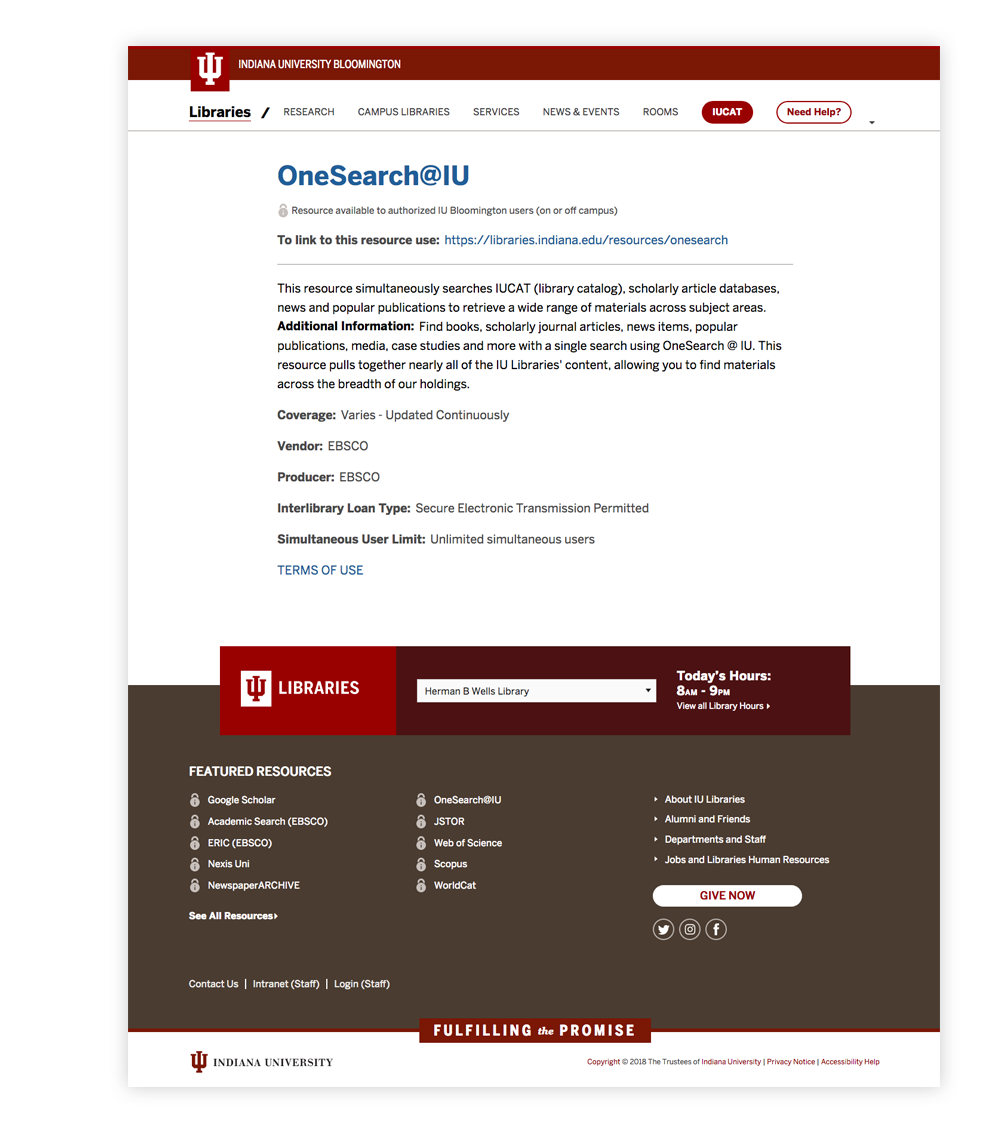
- Make OneSearch more prominent
- Leverage usability testing for improvements
- Understand what users are searching through analytics
Our Approach
 Improving search makes information gathering easier for users, especially educators and students. Indiana University Libraries’ search is an intentionally ongoing project.
Improving search makes information gathering easier for users, especially educators and students. Indiana University Libraries’ search is an intentionally ongoing project.
In the past, not all of the content was easy to find. IUL’s previous version of Search required users to select a search target before entering a keyword or phrase. For example, users could choose "Articles", "Books", or "Research Help," to access OneSearch@IU and the library's website. Or they could choose "Journals", which would search IUCAT, the University's library catalog.
In addition to being a bit cumbersome, this step also wasn't clear, so users often didn’t pick the database before entering their keyword or phrase. The search mechanism would then default to website results and users wouldn’t necessarily find what they were looking for.
Accessing Millions of Library Resources
After performing a site audit, reviewing site analytics, and determining better user workflows, we focused on simplifying the Information Architecture in a way that made content easier to find.
This involved two things:
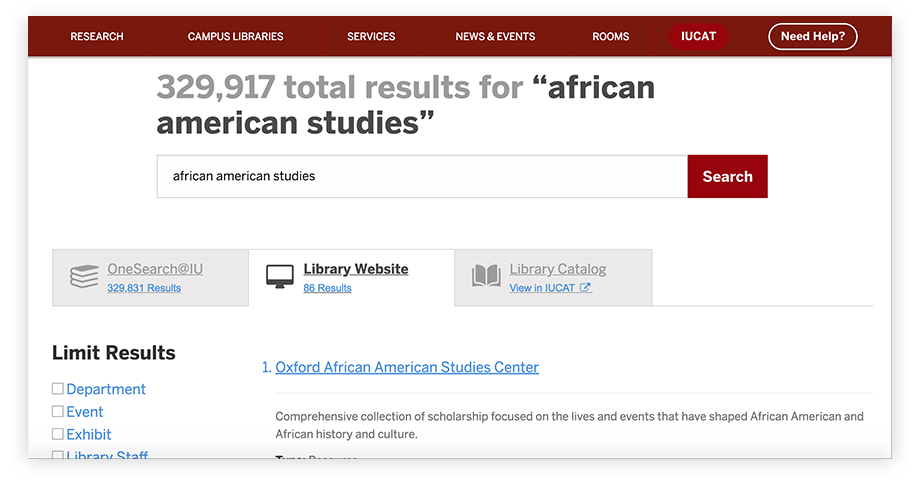
- Developing a system that simultaneously searches multiple databases and
- Returning results in tabs based on the database they came from (we’re also able to show how many results are from each source)
This method takes the burden away from users and provides them with more comprehensive information that is organized, essential, and relevant. Casting this wider — but more accurate — net has led to less frustration and better engagement.

Up Next: Guided Search and User Testing
“Guided search will ultimately help because what we’re doing is we’re letting users search any topic they want and then the goal is we can ask them a guided question that will direct them onto the right path. We’re making it simple for them to find what they want to find.” - Mark Dodgson, Bluespark UX Director
We will also make OneSearch more prominent and include an integration with Springshare.
Goal 3: Increasing usage of Subject Guides
Priorities
- Improve overall experience
- Differentiate between Subject Guides and LibGuides
- Increase usage and awareness of Subject Guides by librarians and students
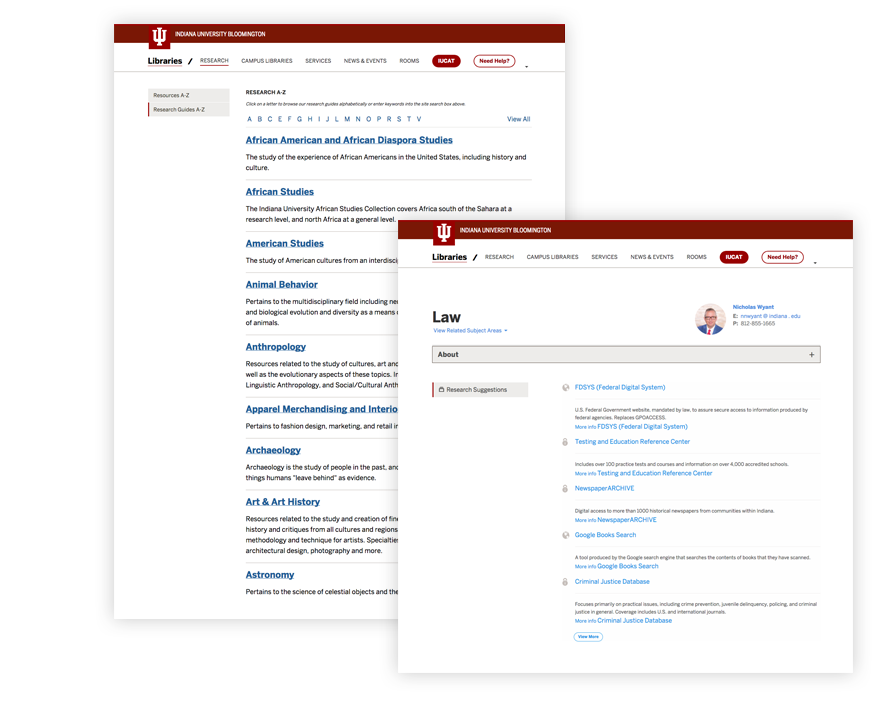
 At any academic library, subject guides — or research guides — are a critical method for connecting users to relevant information. However, at IUL, neither librarians nor students were consistently using the subject guides. “We needed to make subject guides easier to author and use,” Alodia Cano, Bluespark project manager, said.
At any academic library, subject guides — or research guides — are a critical method for connecting users to relevant information. However, at IUL, neither librarians nor students were consistently using the subject guides. “We needed to make subject guides easier to author and use,” Alodia Cano, Bluespark project manager, said.
While LibGuides is an industry standard — and integrates with Canvas, IUL’s learning management system (LMS) — one of the benefits of using subject guides is that an organization can customize them, adopt a strategy, and develop the user experience (UX). IUL wanted to prioritize this flexibility. Therefore, we helped:
- Improve content organization. Since there were tabs where the resources were duplicated, we prioritized reducing the redundancies.
- Connect related content. We made it easier to relate other guides, relevant articles, events, collections. The next priority is to integrate the Radioactivity module so we can surface popular resources.
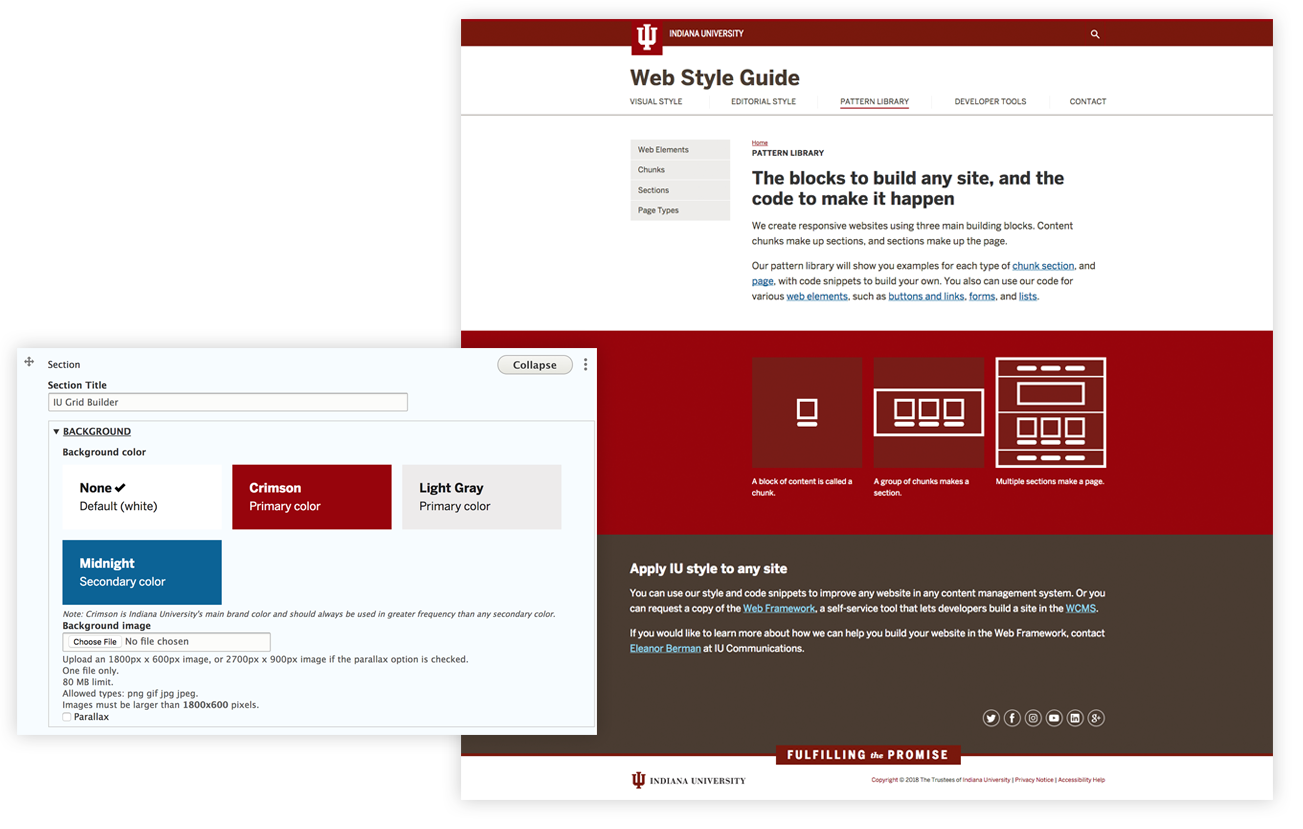
- Enable Paragraphs module. Using this module, subject librarians have the autonomy and flexibility to create robust, content rich guides that automatically align with the University's brand guidelines.
A Technical Perspective: Drupal IU Paragraphs Module
James Wilson, Bluespark’s technical strategist & senior engineer, explains how we addressed IUL’s Subject Guides concerns.
"We developed a custom module called IU Paragraphs. This module ensures non-technical content editors can now 'design' pages without having to think about writing HTML markup or adding classes to get the complex layouts they need.
IU Paragraphs provides a straightforward page builder interface on top of Drupal 8 to create sections of visually attractive and data-rich content, that conform to a list of widgets/components designed and approved by the Indiana University brand guidelines and Web style guide. In addition to meeting brand and style guidelines, we’re also able to enforce modern Web Accessibility standards leading to greater engagement and a more inclusive web experience."